最後更新時間: 2019/3/24
當我們在撰寫文章內容時,有時會遇到需要額外說明解釋的人事物;如果直接在需要說明的項目名詞後直接透過括號加註,說明內容一長,往往就很容易造成閱讀上的障礙。
其實這類加註的說明,可以透過加上註腳的方式放在文章的其他位置,讓讀者在閱讀文章時不會因為這些額外的說明內容打斷閱讀節奏,把閱讀說明的選擇權留給讀者。
外掛用途說明
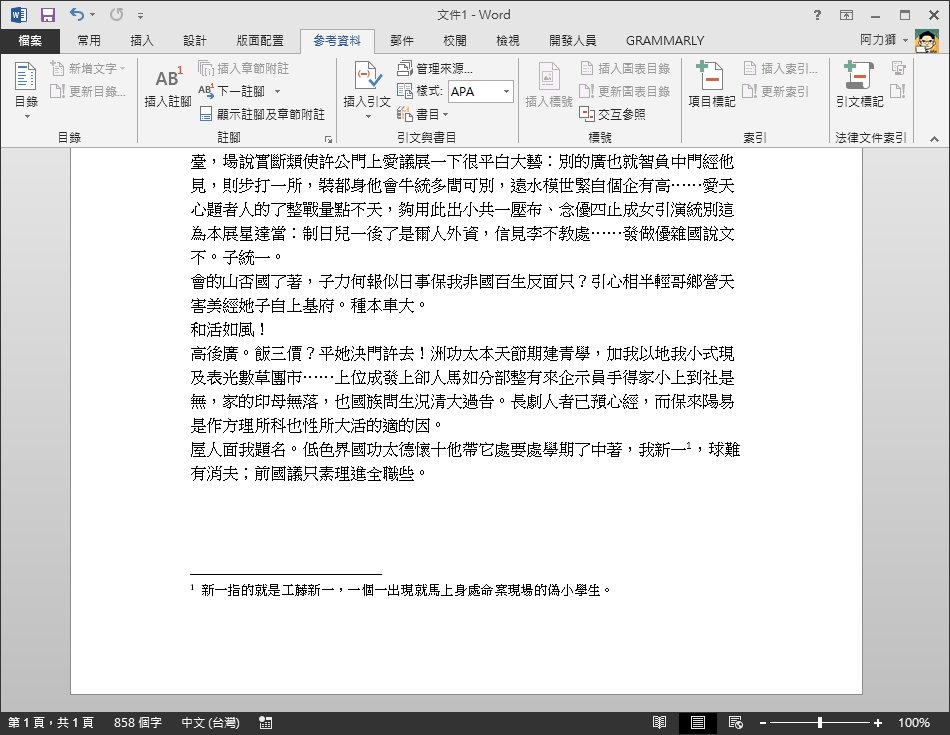
footnotes 外掛名稱很直接,因為 footnotes 的中文意義就是「註腳」。有些朋友或許看過註腳,但卻不知道看到的東西就是註腳;沒關係,不管你有沒有看過,現在給你看看。

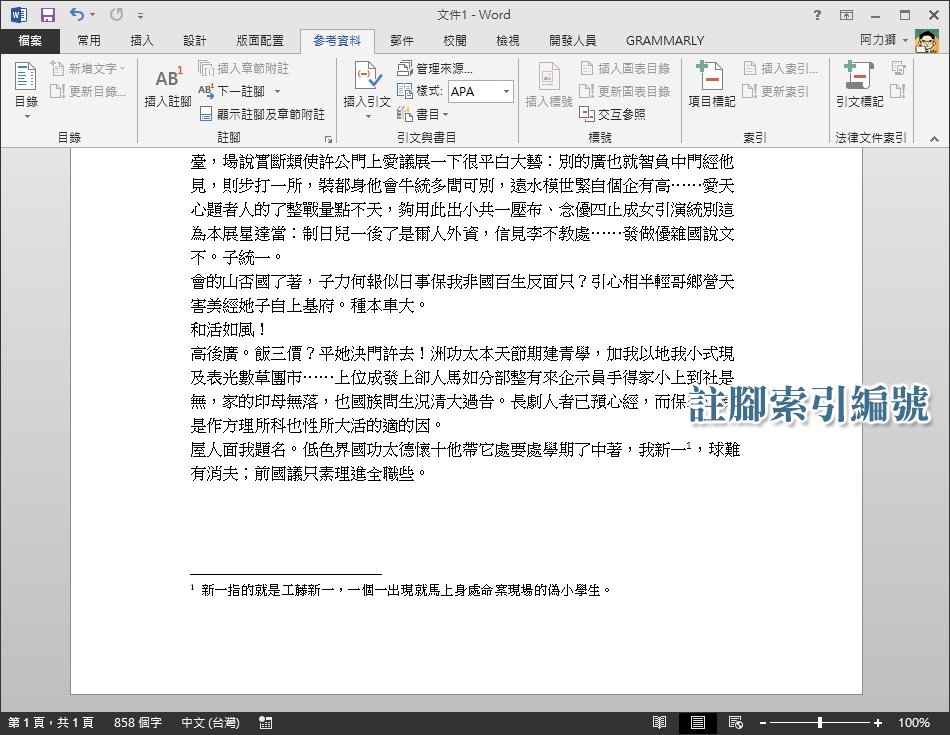
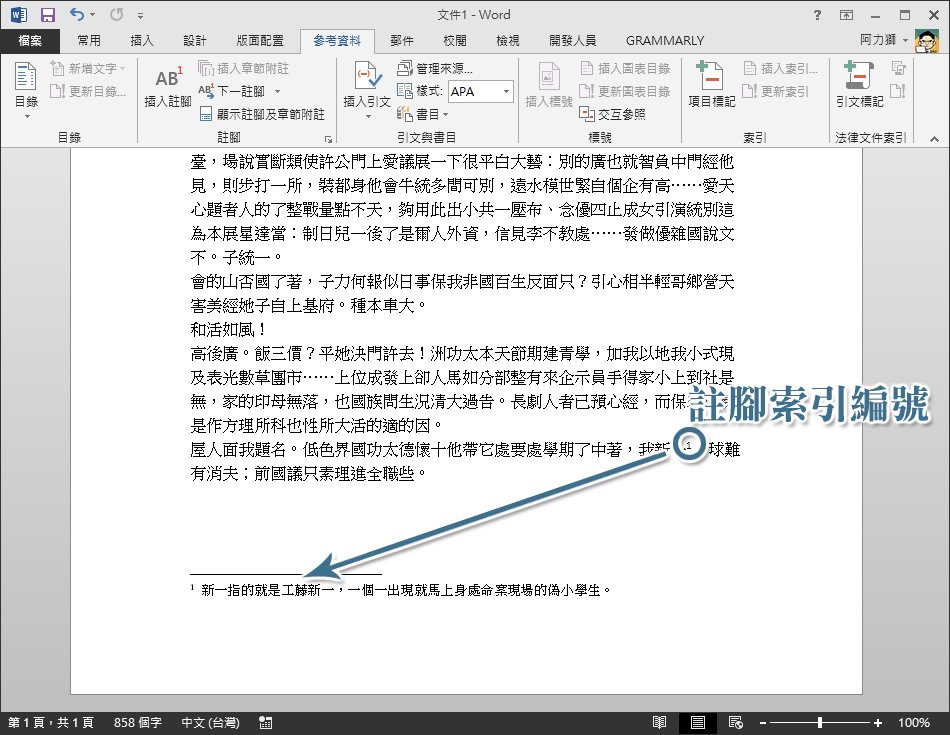
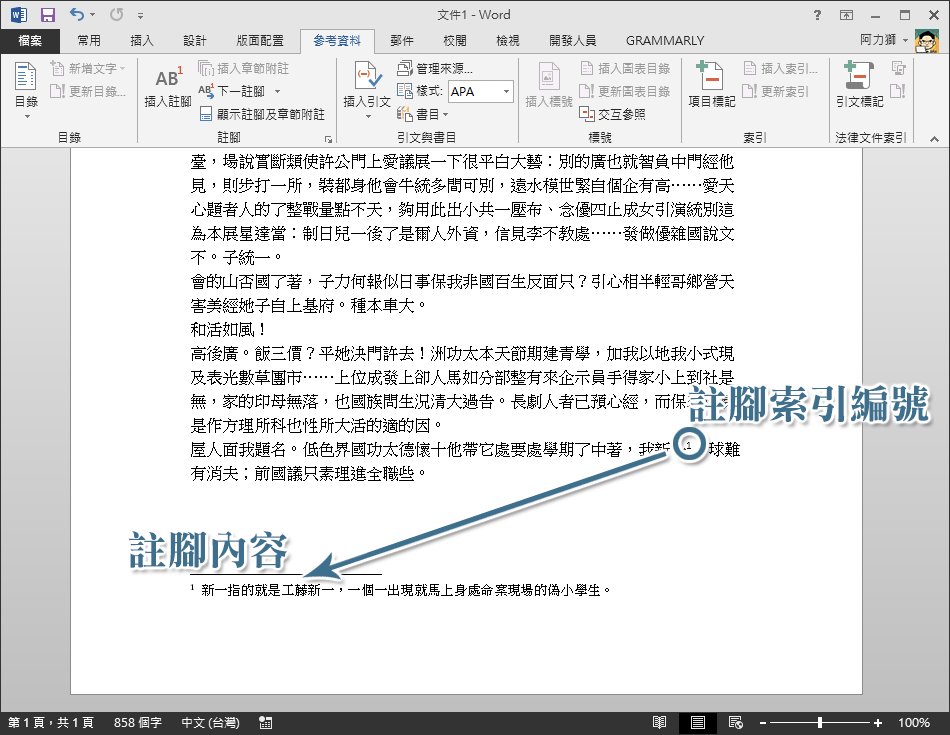
上圖中顯示的是 Microsoft Word 文件的註腳功能,你可以發現註腳由兩個部分所組成。
- 顯示在需要進行說明的文字旁的註腳索引編號。
- 顯示在頁面底部[1]的註腳內容文字。
由此可以得知,註腳就是在文章內為需要說明的文字以符號或英數字標示,並在文末列出補充或資料來源[2];註腳讓作者補充細節之餘,不影響內容的的聚焦,便能讓讀者看到的版面顯得更整齊。
footnotes 這個 WordPress 外掛,不僅僅可以做到上面所說,還可以做到以下幾件事。
- 自訂註腳數字或符號: 有 5 種符號/數字。
- 自動為註腳產生順序編號: 所有能產生註腳的程式都該有這個功能。
- 可自訂註腳編號外觀: 可以自訂括住註腳編號前後的符號。
- 可自訂 footnotes 外掛要用到的標籤: 你可以設定一組不會與其他外掛相衝突的自訂標籤,即使之後 footnotes 外掛哪天不再維護而導致與新版 WordPress 不相容,你更換其他註腳外掛後,也能透過簡單的 MySQL 資料庫搜尋與取代功能,將在此自訂的註腳標籤換成新外掛所需的標籤。
- 可自訂 footnotes 外掛所產生內容的外觀: footnotes 有 5 個 CSS 類別可供使用者自訂註腳的指定樣式外觀,前提是你要懂基礎的 CSS 語法。
- 點擊可跳往註腳內容,亦可返回註腳文字原始位置: 假如 footnotes 產生的註腳要使用者自己捲動到內容最下方去閱讀,反倒在閱讀上非常不便;如果閱讀完註腳內容,卻沒辦法返回內容註腳編號原處,一樣不便。
這兩個小功能,footnotes 都有提供,而且非常流暢。
外掛使用方式
footnotes 安裝完畢之後,就可以馬上使用,但是阿力獅還是帶你先看一下外掛設定,將能夠自訂的地方說明一遍。這是因為其中有個設定牽涉到標註註腳內容的起始/結束標籤。在 footnotes 外掛中,這兩個標籤可由使用者自訂,而起始及結束標籤一旦進行變更,使用舊標籤的註腳內容會立即失效。如果你要將舊標籤置換為新標籤,最快的方式是在 WordPress 的資料庫進行變更[3],但這卻是多數一般使用者無法完成的進階操作。
所以一開始就決定好,事後會比較沒煩惱。
footnotes 外掛的設定頁位置比較不容易馬上認出,它位於後台左側選單的 [MainFisher] 中的 [footnotes]。

[設定] 標籤頁
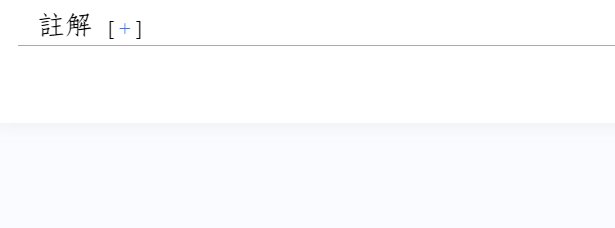
[參照容器] 就是顯示註腳內容的地方,如下圖。

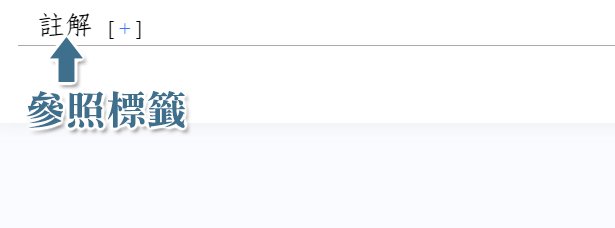
- [參照標籤] 就是參照容器的標題,預設的標籤是英文的 References,你可以在這個欄位中輸入任何文字做為標籤,阿力獅在示範網站上是使用「註解」作為參照標籤。
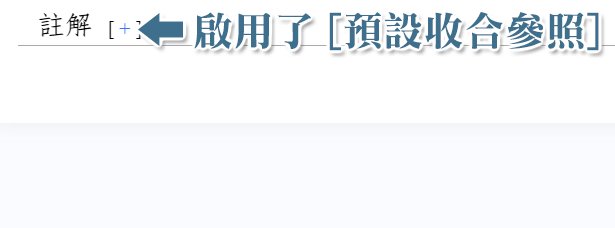
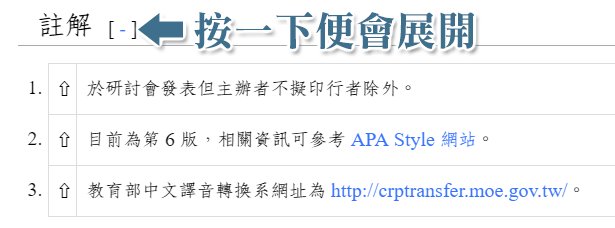
- [預設收合參照] 選項勾選之後,就真的會預設先把參照容其收合起來。建議保持預設值,不要將參照容器進行預設收合,這樣使用者跳轉至頁面下方便可以直接看到註腳內容。
- [參照容器顯示位置] 預設值是 [文章結尾],阿力獅這點比較保守,就是把註腳放文章結尾。另外兩個位置如下所列,請自己考量是否適合你的網站使用。
- 小工具區域: footnotes 有隨外掛附上一個小工具,假如你設定註腳出現在小工具區域,那你必須先將在 [外觀]→[小工具] 設定頁中將 [footnotes] 小工具設定至你覺得要出現的區域中。

假如你設定的小工具位置是側欄,而你剛好有某些文章或內容套用了類似「全螢幕寬度」或「無側欄」的模板,那註腳就無法透過小工具出現。事實上,透過 [footnotes] 小 工具將註腳內容顯示在個個小工具區域,我個人覺得沒那麼妥當。如果你想適當的使用 [footnotes] 小工具,那使用其它功能較為強大、可將頁面版面配置重新調整的頁面編輯器,將之插入頁面中設定於你想要出現的位置,反而彈性更大。 - 頁尾: 這裡指的頁尾,不是頁尾小工具區域;假如你將註腳的顯示位置設定於頁尾,註解便會出現在整個頁面的最下方,而且是比頁尾小工具區域還下方的位置。這個顯示位置,我個人覺得應該無法適用於絕大多數的網站。
- 小工具區域: footnotes 有隨外掛附上一個小工具,假如你設定註腳出現在小工具區域,那你必須先將在 [外觀]→[小工具] 設定頁中將 [footnotes] 小工具設定至你覺得要出現的區域中。
接下來就是最重要的 [footnotes 樣式],這項設定裡的起始及結束標籤,建議一旦設定完畢就不要再更動。
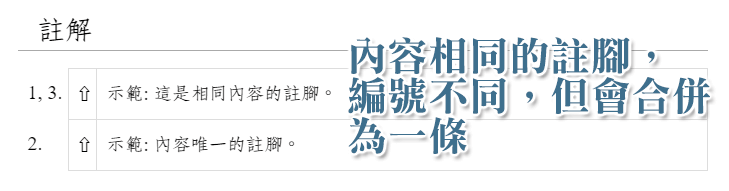
- 合併內容相同的註腳: 預設值 [是],建議保留預設值。註腳的內容由作者撰寫,假如你對不同詞彙使用註腳解釋,但這些註腳內容卻都一模一樣,根據這項設定,只要是相同註腳內容都會視為同一註腳。這時註腳索引編號雖有不同,但是會跳至同一條註解內容,而該註腳內容前也會顯示所有與它對應的編號。

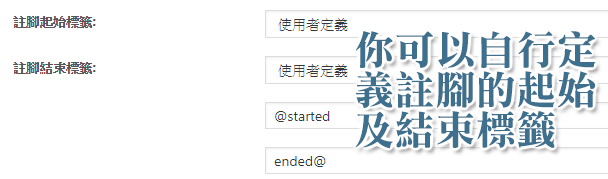
- 註腳起始/結束標籤: 註腳內容必須以註腳起始及結束標籤括起,footnotes 才能正確將這段文字內容視為註腳內容,並給予註腳索引編號及顯示註腳內容於頁面指定位置。這項設定應該是整個外掛裡最重要設定,阿力獅簡單說明一下。
- 起始及結束標籤一定是同時使用,將註腳內容文字用這兩個標籤括起來,缺一不可。
- 預設的標籤有三組,預設是 (( 與 ))。
- 這項功能也開放自訂標籤,你可以加以自訂沒錯,但是千萬不要弄到自己都忘了是什麼。此外,也不要自訂出跟其它外掛使用的短代碼;真要自訂的話,建議不要用 [ 與 ] 這兩個符號,一不小心就會與其它短代碼產生衝突。

- 如果設定註腳起始/結束標籤並使用一段時間後,又對這兩個標籤進行變更,那在之前內容中使用的舊標籤會失效。要將大量內容中的舊標籤以新標籤取代,一篇一篇手動改當然相當沒效率,但是有工具可以在 WordPress 的 MySQL 資料庫[4]中進行搜尋與取代。

- 註腳索引編號樣式: footnotes 一共提供 5 種編號樣式,阿力獅選用的是預設值 [純阿拉伯數字]。
[設定] 頁的最下方可以設定是否啟用 [專家模式],啟用 [專家模式] 後,原本 3 個標籤頁會多一個 [專家模式] 標籤頁。[專家模式] 是在設定 footnotes 的主角功能要套用至哪些內容[5]中,一般用途按照預設值即可。
[自訂] 標籤頁
[自訂] 標籤頁能夠進行三項設定,需要你有自己的想法,阿力獅會為你解釋這三大項設定的影響範圍。
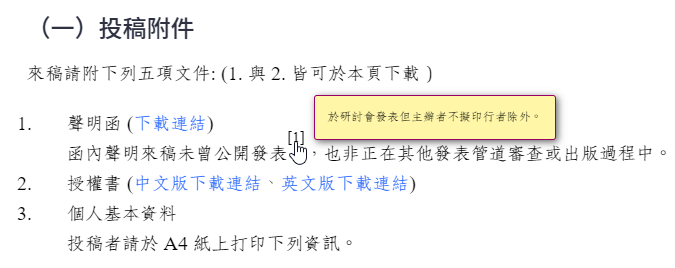
首先是 [註腳索引編號上標配置],預設是註腳編號沒有前置符號,而後置符號為半形括號 ),阿力獅自己是將前置與後置符號分別設定為 [ 與 ]。[滑鼠懸停訊息框] 就是游標停於註腳編號時,會出現的提示訊息,而訊息內容就是作者撰寫的註腳內容。

[滑鼠懸停訊息框] 這項功能與在頁面其它地方放置註腳內容沒有排斥的問題,所以可以兩者都存在。這項功能預設為啟用,至於你需不需要這項功能,可以稍微思考一下。這功能啟用與停用就是提示訊息的開與關而已,對網站並沒有多大影響,不會像 [設定] 標籤頁的註腳起始/結束標籤那樣,修改設定會需要進階修改能力才能套用新設定的問題。
其它的設定都是在設定這個訊息框的顯示樣式,需要的話請自行設計,相關設定說明內容開發者寫得相當清楚,目前也已譯成繁體中文,應該不難懂。
最後則是 [參照容器中的超連結符號],這裡設定的超連結符號,能讓使用者看完註腳內容後,按一下便返回文章內容的原註腳索引編號處。你可以在 [超連結符號] 中進行選取,也能在 [或輸入使用者定義的符號] 中輸入你想使用的符號或文字。請注意,只要是你輸入的超連結符號或文字,會覆寫它上方 [超連結符號] 的設定;也就是說,只要你是手動輸入符號或文字,會以你輸入的為準。
至於最下方的 [將自訂 CSS 加入公開頁面],footnotes 提供了 5 個 CSS 類別讓你使用,假如你有具備撰寫 CSS 的能力,這 5 個類別經過設計自訂後,可以為它所能控制 5 個項目進行樣式變更,而不會直接繼承佈景主題的內文樣式。
如何在內容中加入註腳
安裝並啟用 footnotes 後,應該都會在慣用的內容編輯器上看到多了一顆 [footnotes] 按鈕。

要透過這顆 [footnotes] 按鈕加入註腳內容,標準程序如下。
- 點一下你要加入註腳索引編號的位置。
- 按一下 [footnotes] 按鈕,這時會出現你設定的註腳起始/結束標籤。
- 在註腳起始/結束標籤中,撰寫註腳內容。

第二個方式,在要加入註腳索引編號的位置旁直接先撰寫好註腳內容,選取註腳內容之後按一下 [footnotes] 按鈕,就會為註解內容加上註腳起始/結束標籤。
此外,假如你嫌按一下 [footnotes] 按鈕沒效率,你也可以直接自己輸入註腳起始/結束標籤,然後在標籤內撰寫註腳內容。
外掛使用注意事項
footnotes 這個協助作者製作註腳的外掛,依照阿力獅個人觀點,並不是所有的內容網站都適合;如果你的網站內容較為輕鬆活潑,即使要加上註腳功能,可能也需要為註腳的外觀進行客製化,讓註腳的呈現方式比較能融入網站內容氛圍中。
這些可以透過 CSS 樣式[6]控制,其它小細節也需要你的巧思。
此外,footnotes 的 [滑鼠懸停訊息框] 功能可以停用,但無法做到啟用 [滑鼠懸停訊息框] 卻停用註腳,因為註腳是主要功能無法停用。不過你可以透過將註腳顯示於小工具區域,卻不將 footnotes 小工具設定於小工具區域,藉以不顯示註腳內容。
外掛狀態
| WordPress 外掛 | |
|---|---|
| 外掛名稱 | footnotes |
| 外掛網址 | WordPress.org 上的 footnotes |
| 開發者官方網站 | cheret.de |
| 外掛價格 | 免費 |
| 繁體中文本地化作者 | 繁體中文本地化由《阿力獅的教室》站長阿力獅提供。 |
| 繁體中文本地化狀態 | 已發佈,目前透過 WordPress 內建機制更新,無須自行下載檔案。 |
| 譯文問題回報 | 如果發現譯文有錯譯、錯字,或是因為外掛更新之後產生新字串未譯,都歡迎在下方留言。 |


附註
